[CSS] - CSS Grid
flex에 이어 grid를 알아보자.

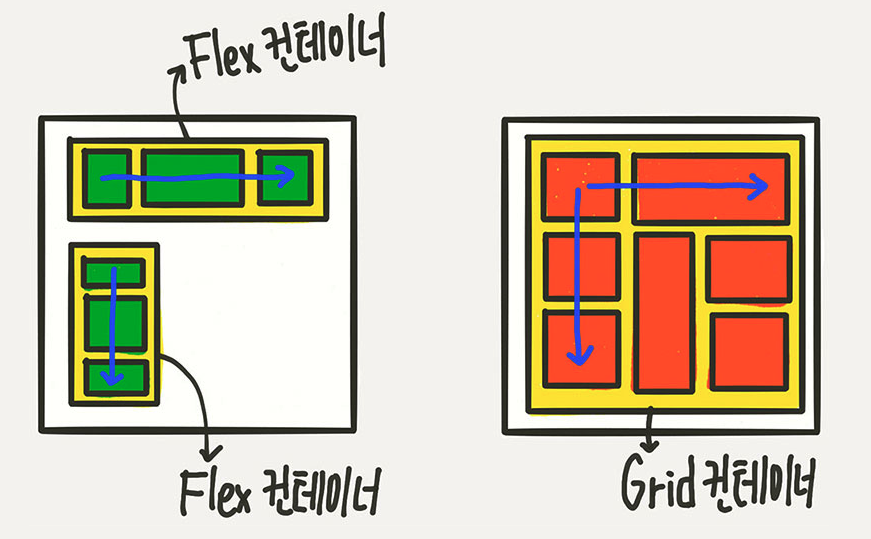
- flex : 단 방향 레이아웃
- grid : 2 방향 레이아웃
display
flex와 비슷하게 작성하면 된다.
.container {
display: grid | inline-grid;
}
inline과 block의 차이로 inline을 넣어줄 수 있다.
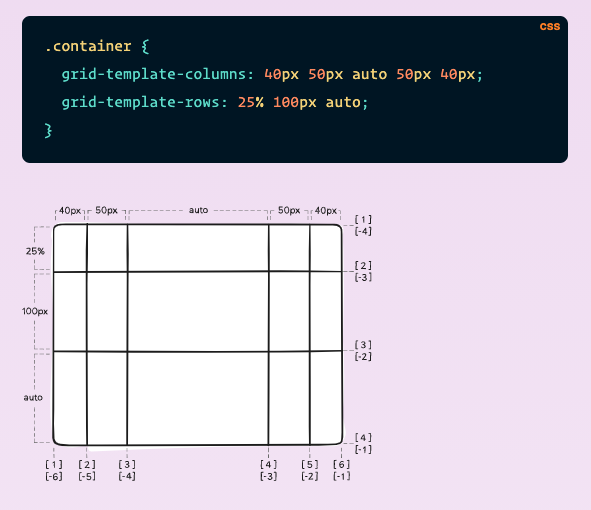
grid-template-columns
grid-template-rows

Columns는 가로 rows는 세로 칸을 나눈다.
parameter로 넣은 데이터 만큼 칸이 나눠진다.
parameter는 px혹은 auto, %, fr가 가능하다.
fr은 남는 공간을 flex-grow처럼 나눠가진다고 보면된다.

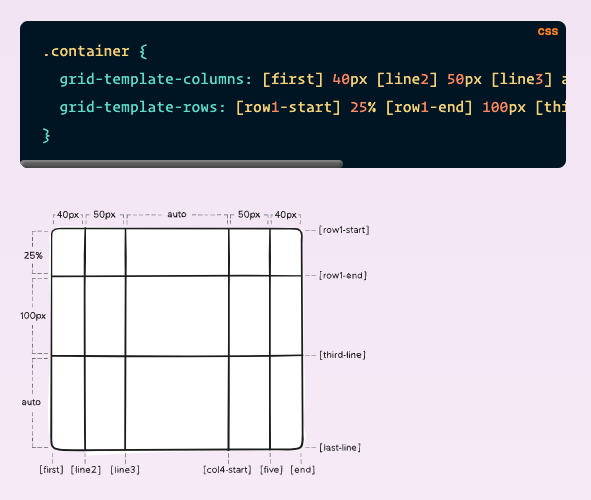
그리고 라인에 이름을 넣어서 나중에 따로 CSS를 적용 시키거나 Area 를 적용 할 수 있다.
repeat 함수
추가로 columns, rows를 정할 때 repeat 함수를 쓸 수 있다.
.container {
grid-template-columns: repeat(3, 20px [col-start]);
}
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}
위의 내용과 아래 내용이 동일하다.
이렇게 반복되는 구조를 짤 수도 있다.
minmax 함수
.container {
grid-template-rows: repeat(3, minmax(100px, auto));
}
minmax( a, b); 의 의미는 최소한 a, 최대한 b 이다.
위의 minmax(100px, auto);는 최소 100px, 최대는 자유롭게 되어있다.
auto-fill
auto-fit
auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}

20%씩 반복되니 5개를 채웠다.
여기서 만약 4개의 아이템만 있다면

이렇게 한 칸을 남기고 채우게 된다.
auto-fit은

부족한 공간을 가득 채운다는 점이 다르다.
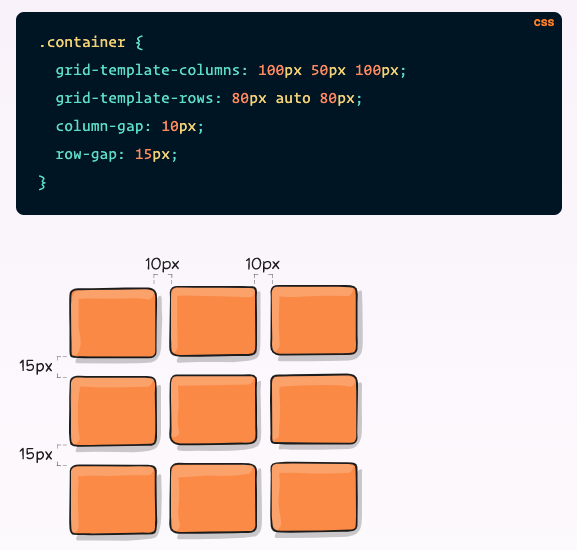
row-gap
column-gap

Row와 Column 사이의 간격을 주는 속성이다.
단, IE에서는 gap의 대체 속성이 없기 때문에, IE를 생각한다면 gap을 생각하지 말고 설계하자.
grid-auto-columns
grid-auto-rows
위에 나온 grid-template-columns또는 rows의 통제를 벗어난 위치의 트랙의 크기를 정하는 속성이다.
통제를 벗어났다는 말은 무슨 의미일까?
만약 우리가 만들 row의 개수를 알 수 없다면??
그럴 때 쓰는게 grid-auto-rows이다.
auto를 쓰면 횟수 지정 없이 알아서 처리된다.
grid-auto-flow
아이템이 채워지는 흐름을 정하는 속성이다.
flow값으로 column이나 row를 줄 수 있다. (아이템 방향)
예시
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
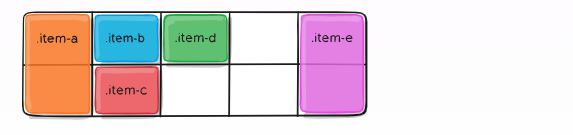
grid-auto-flow: column;
}
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}

이렇게 item-a와 item-e는 정해진 위치에 들어가고 나머지 정해지지 않은 아이들이 flow에 따라 채워진다.
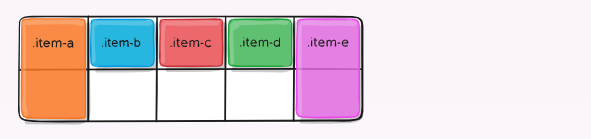
만약 flow를 row로 하면 아래처럼 채워진다.

정렬
정렬은 flex와 비슷하다. justify-items가 하나 추가 되었다.
justify는 세로를 축으로 가로안에서 데이터가 이동하고
align은 가로를 축으로 세로로 데이터가 이동한다.
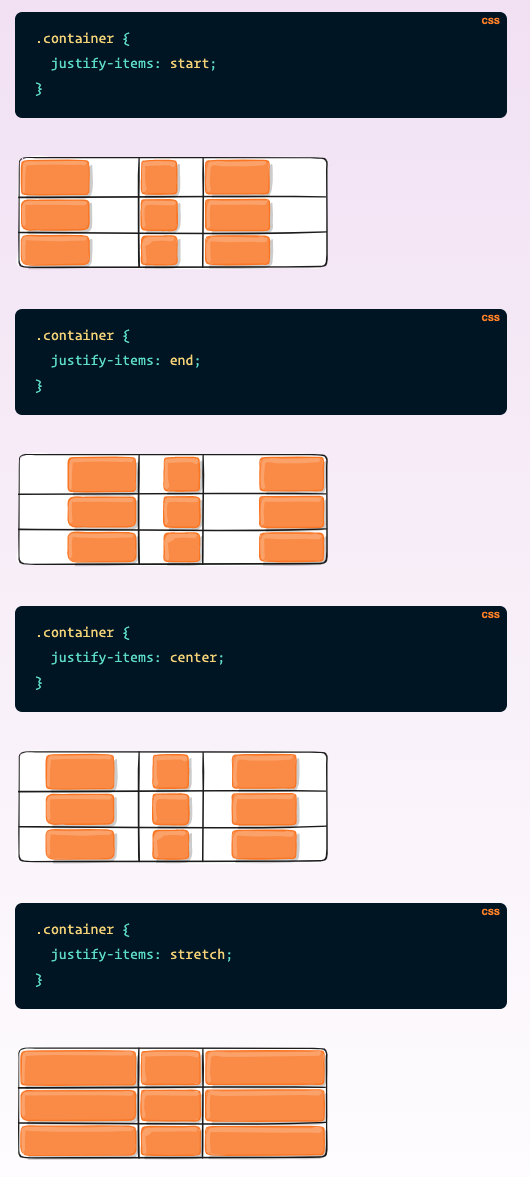
justify-items
똑같이 start, end, center, stretch가 있다.

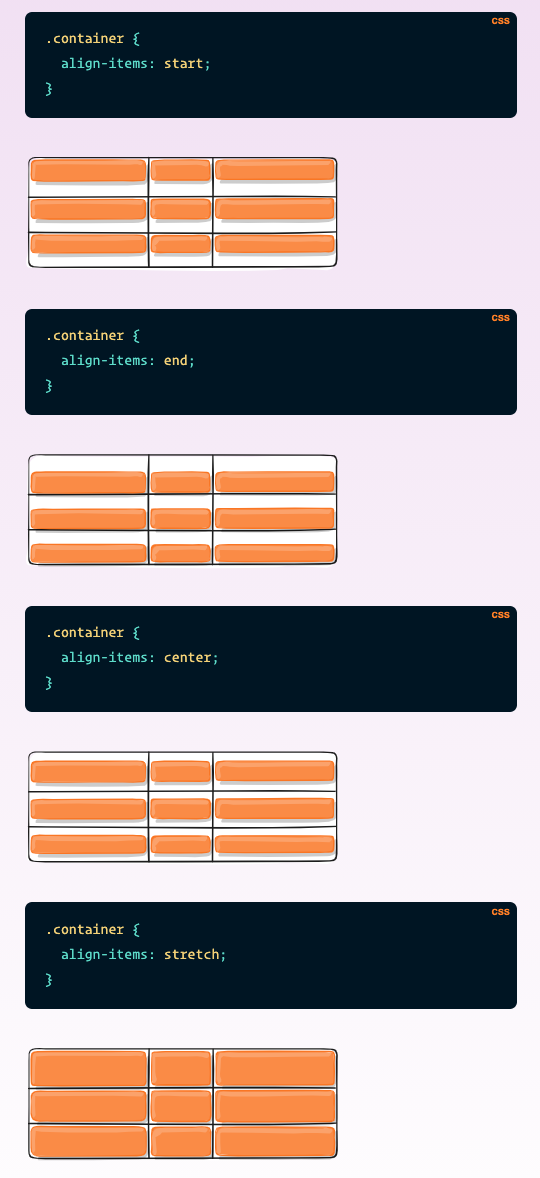
align-items

place-items
place-items는 align과 justify를 동시에 선언하는 속성이다.
/ 를 기준으로
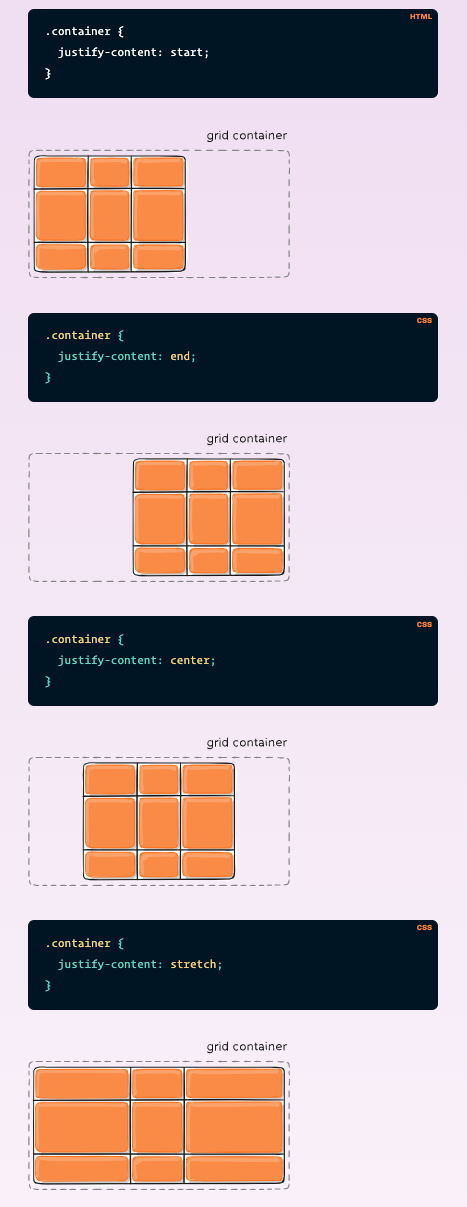
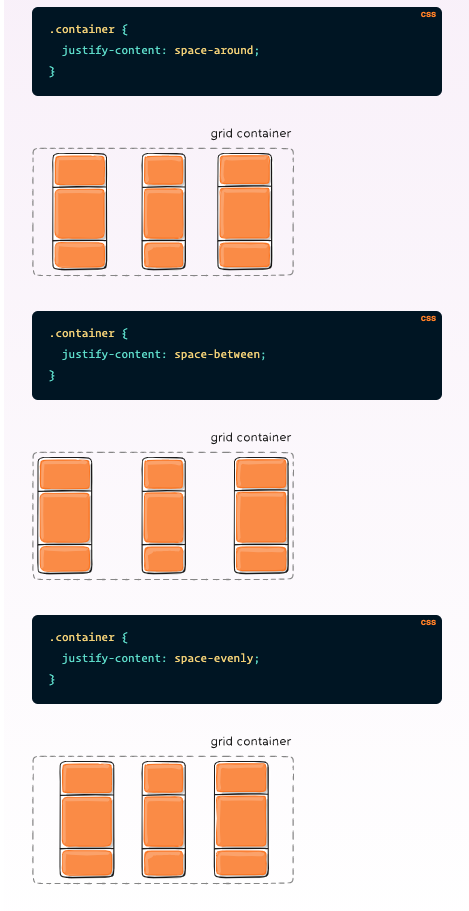
justify-content
flex와 똑같이 start, end, center, stretch, space-around, space-between, space-evenly가 있다.


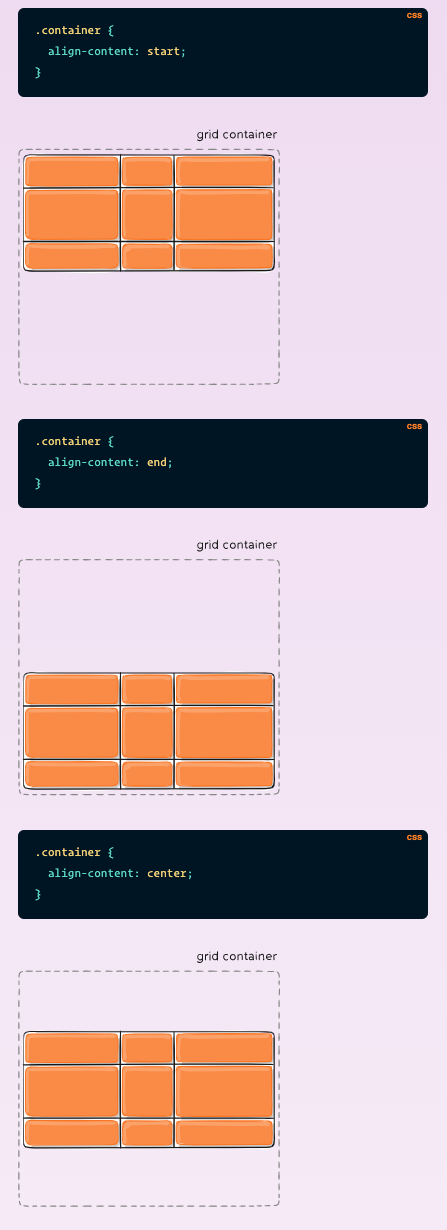
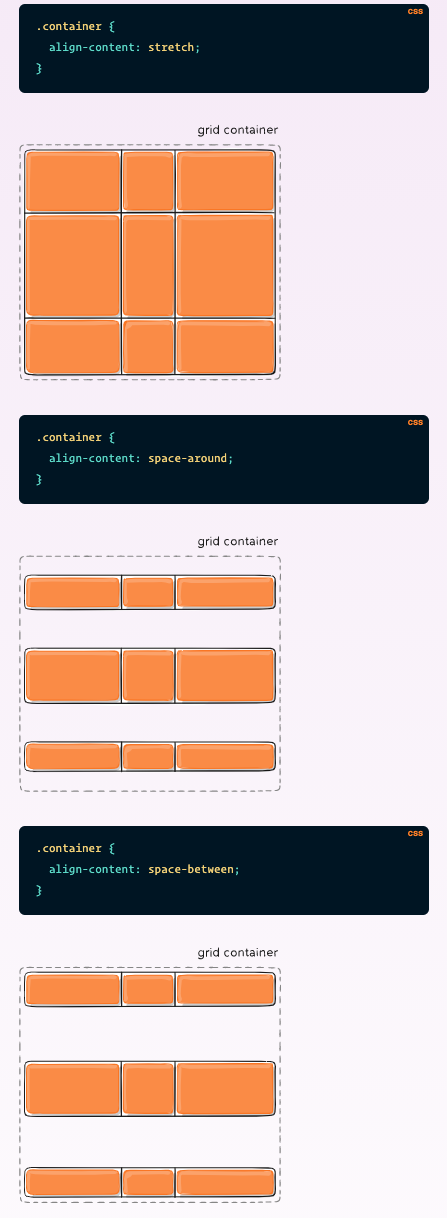
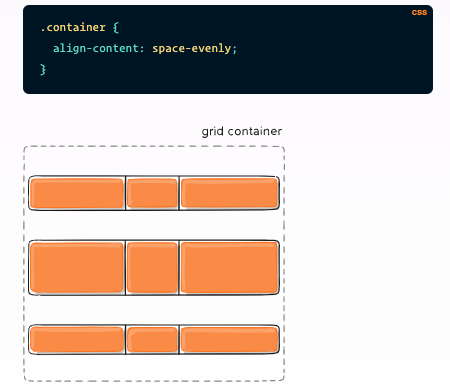
align-content



place-content
place-content는 align-content와 justify-content를 합친 속성이다.
