[CSS] - CSS Flex box
Box 배치를 쉽게 도와주는 flex box를 공부해보자
예전에는 레이아웃을 만들기 위해서는
- position
- float
- table
이 3개로만 가능했다
하지만 세로에서 가운데 아이템들을 정렬하거나
아이템 사이즈 상관없이 동일한 간격으로 배치하기 등 어려운 점들이 많았고
그래서 Flex라는 것이 생겨났다
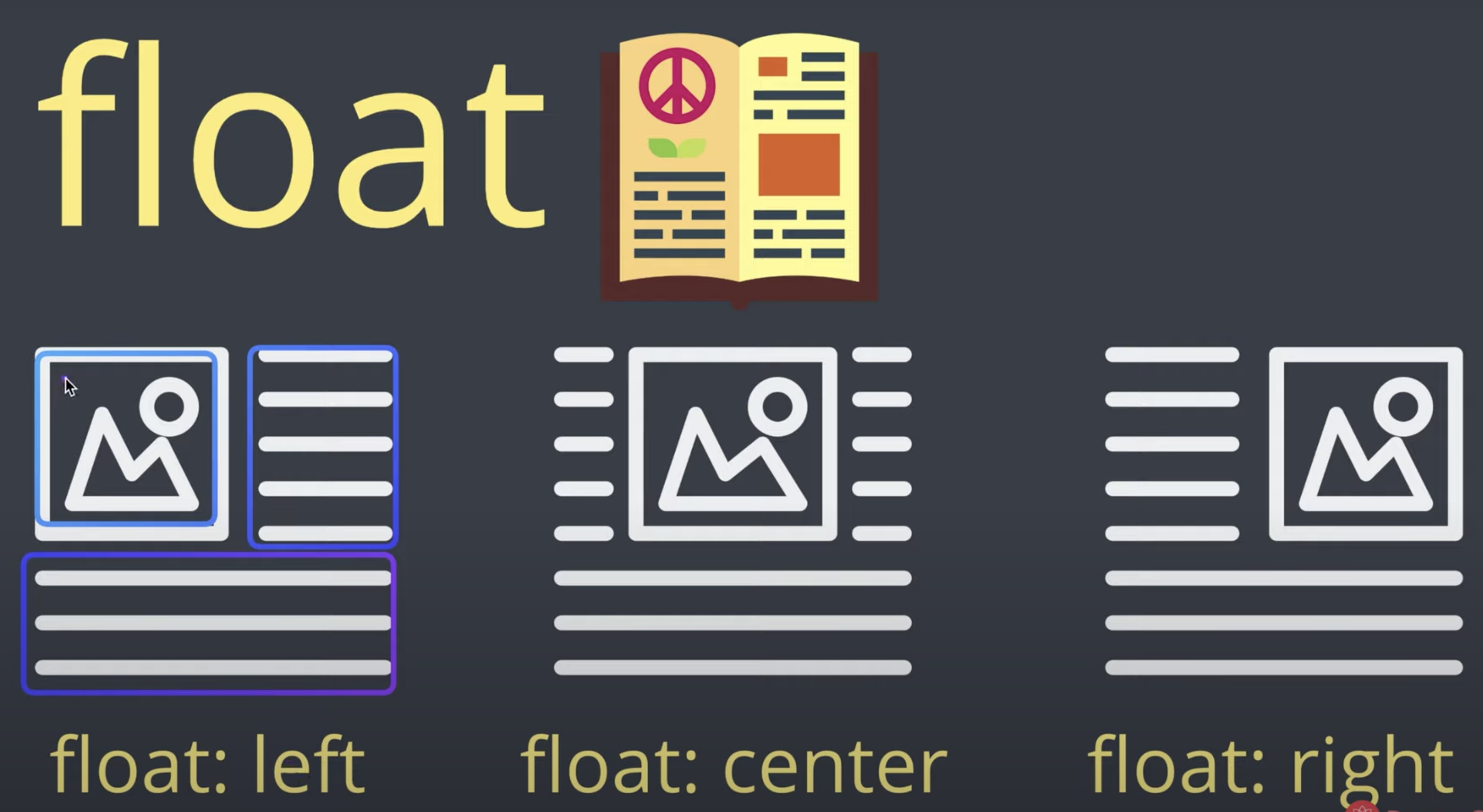
flex를 알아보기 전에 먼저 float부터 알아보자.

float은 원래 아이템의 배치를 위해서 생겨났다.
이미지와 텍스트들을 정렬하는 용도이다. 예전에는 이것으로 정렬을 했는데 이제는 flex로 가능하니 flex를 알아보자.
Flexbox
크게 2가지만 이해하면 쉽게 사용 가능하다.
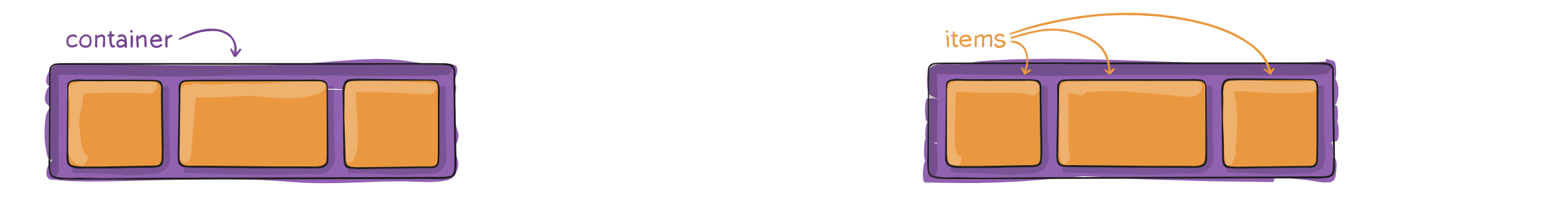
바로 Container와 Item이다.

Conatiner
Flutter의 Row, Column 구조와 비슷하다 (아마 html/css의 Flex를 따온 것 같다)
Conatiner는 전체 item들의 정렬 상태를 결정한다.
- display : flex로 해줘야 모든 설정들이 적용된다. 기본 형태는 inline-block과 비슷하다.
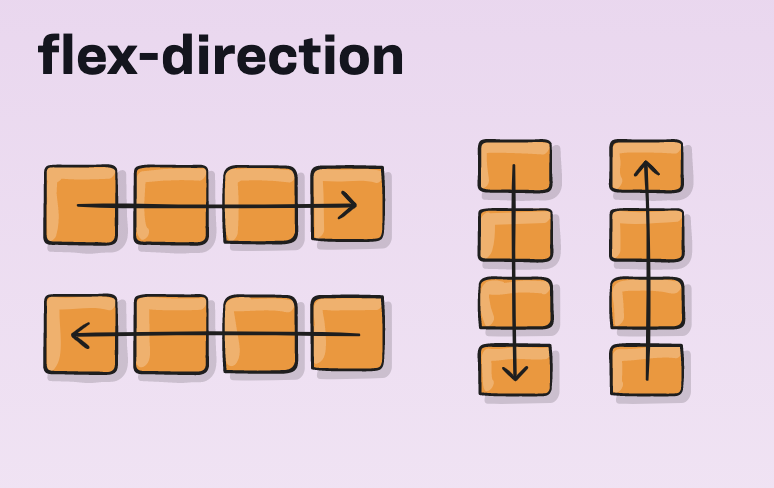
- flex-direction :row, column으로 메인축 방향을 결정한다. 기본값은 row이다.
- row, row-reverse
- column, column-reverse

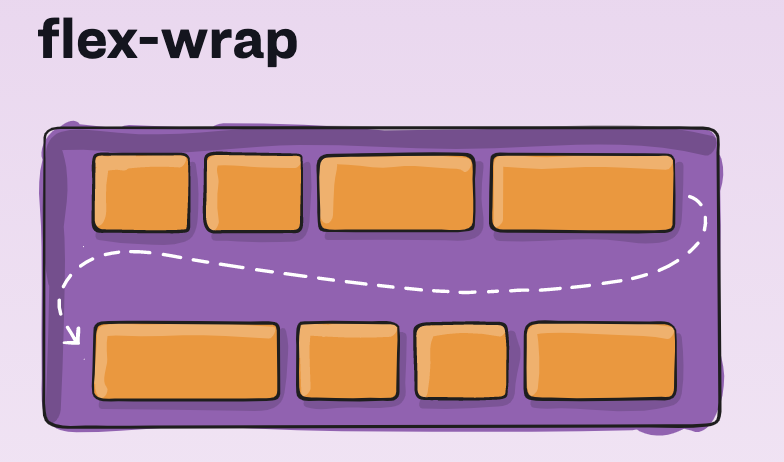
- flex-wrap : 전체 화면이 줄어들면 어떻게 할건지를 정한다. 기본값은 nowrap이다.
- nowrap : 감싸지 않고 그냥 줄어든다.
- wrap : 다음줄로 내려간다.
- wrap-reverse: 거꾸로 아래부터 채워서 올라온다.

- flex-flow : direction과 wrap을 한줄로 합친 내용이다.
- flex-flow : direction과 wrap을 한줄로 합친 내용이다.
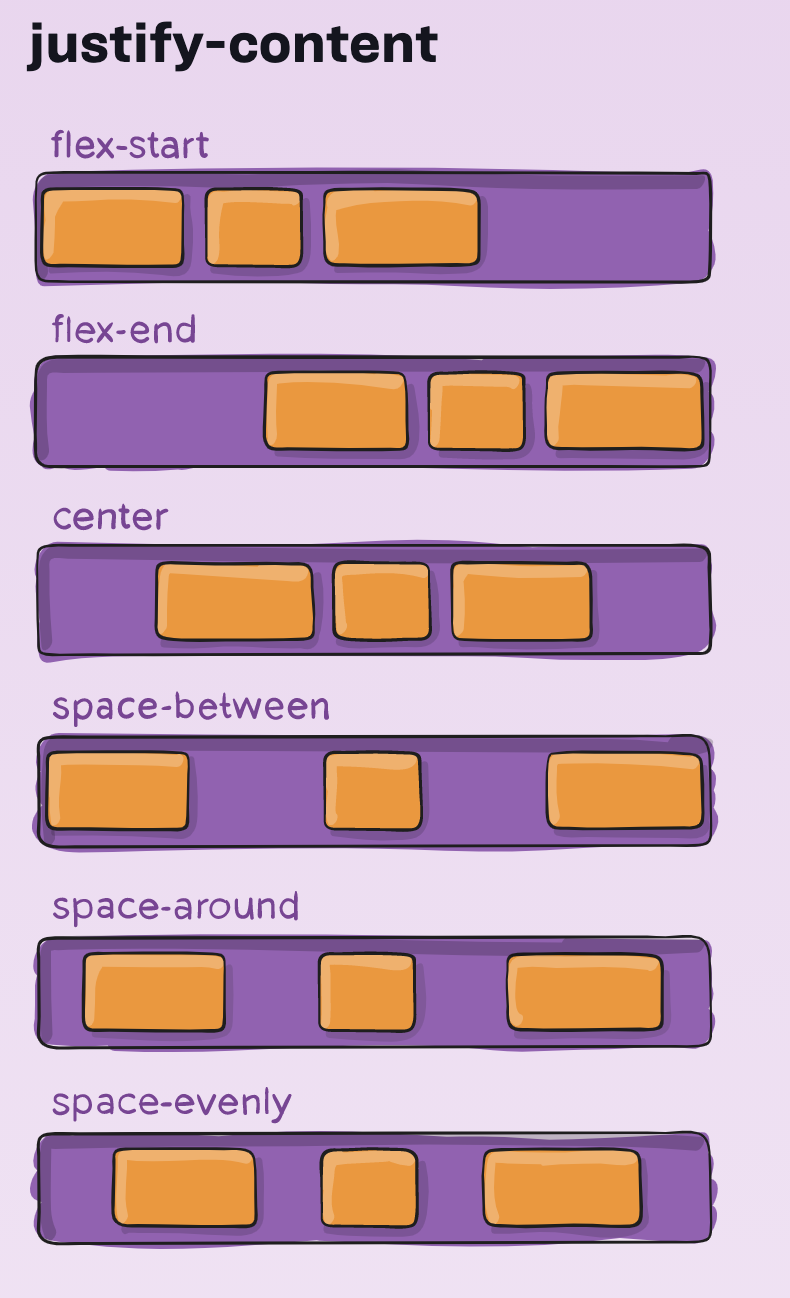
- justify-content : main 축 (column은 세로, row는 가로) 기준으로 정렬 하는 속성이다.
- flex-start : 시작점에 붙어서 정렬
- flex-end : 끝쪽에서 붙어서 정렬
- center : 중앙 정렬
- space-between : 아이템 사이 공간 일정 하게 정렬 (좌우 끝 공간 없음)
- space-around : 아이템 사이 공간 일정 하게 정렬 (아이템 사이 공간 10이라면 끝 공간 5)
- space-evenly : 아이템 사이, 끝 공간 일정 하게 정렬

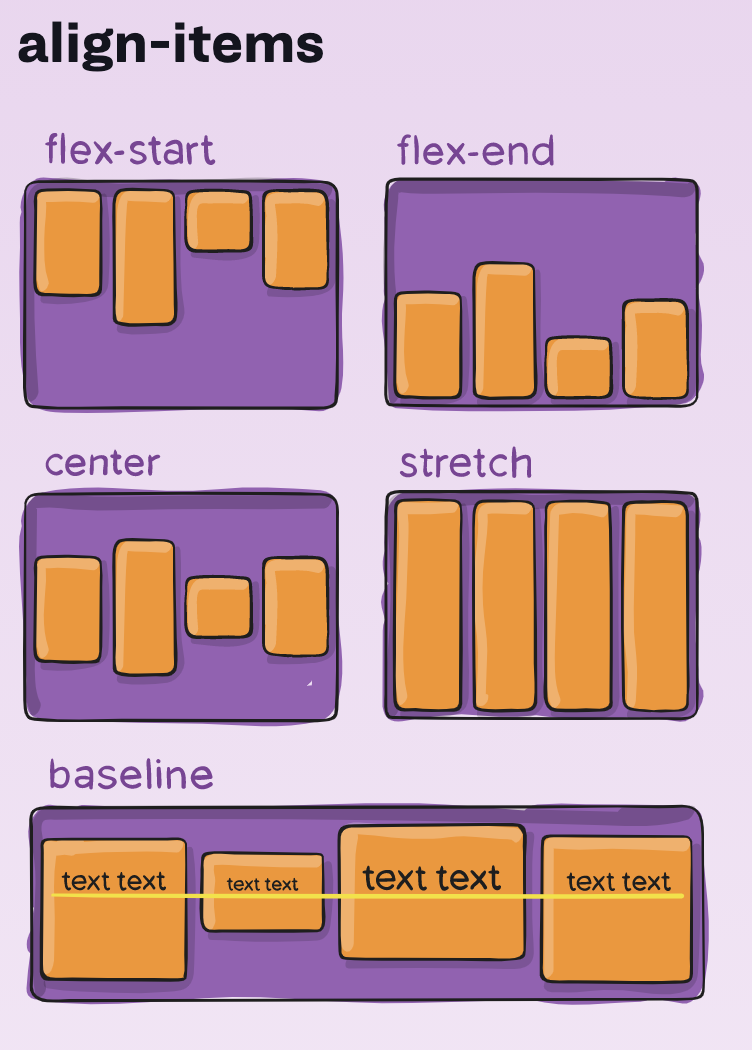
- align-items : cross 축 (column은 가로, row는 세로) 기준으로 정렬 하는 속성이다.
- flex-start : 시작점에 붙어서 정렬
- flex-end : 끝점에 붙어서 정렬
- center : 중앙 정렬
- stretch : 늘려서 가득 채움
- baseline : 텍스트 끝 라인을 다 맞춰줌

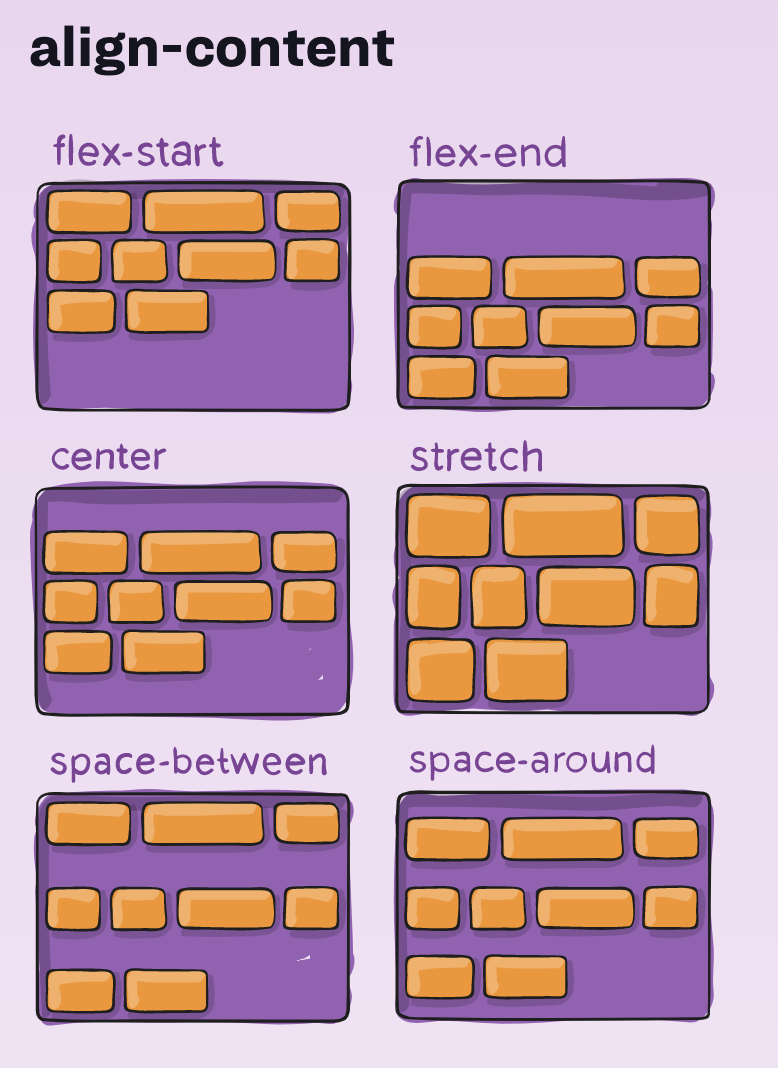
- align-content : 아이템들이 모여져 있는 줄 정렬 , cross 축
- flex-start : 시작점에 붙어서 정렬
- flex-end : 끝점에 붙어서 정렬
- center : 중앙 정렬
- stretch : 늘려서 가득 채움
- space-between : 아이템 사이 공간 일정 하게 정렬 (좌우 끝 공간 없음)
- space-around : 아이템 사이 공간 일정 하게 정렬 (아이템 사이 공간 10이라면 끝 공간 5)
- flex-flow : direction과 wrap을 한줄로 합친 내용이다.

Items
Container 내부 아이템들에게 적용하는 속성들이다.
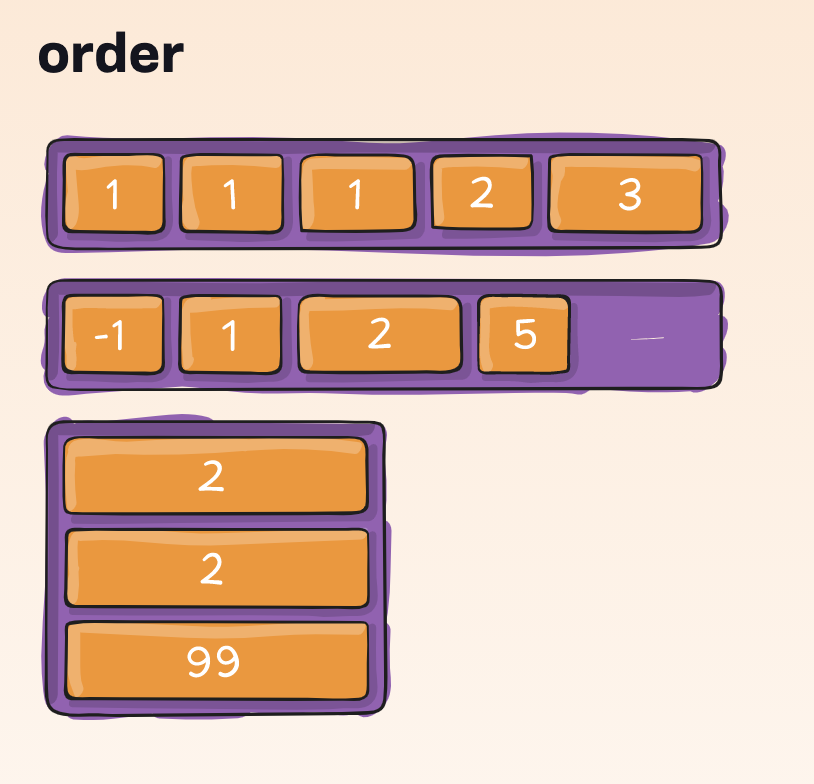
- order : 내부 아이템들 정렬 순서를 결정한다. 숫자값이 작을 수록 처음으로 간다.

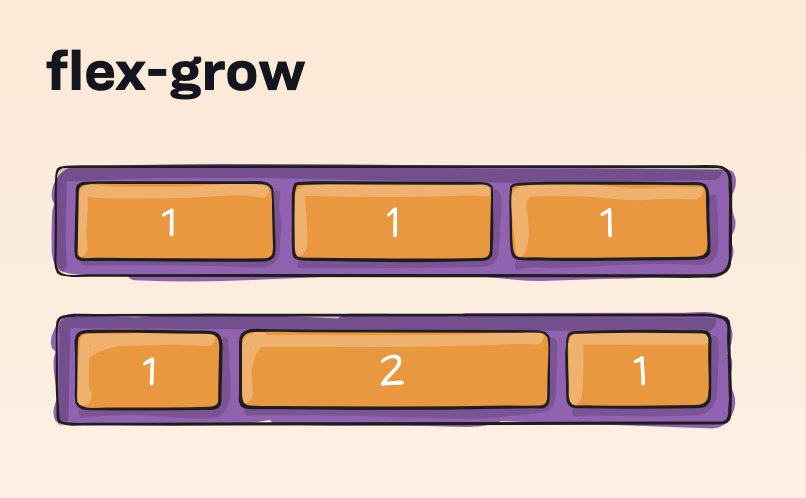
- flex-grow : 화면에서 남는 여백을 활용해 아이템 사이즈를 변경한다. 기본값은 0, 적용이 안된다.
- 숫자 크기 만큼 비율로 Container안에서 움직인다.
- flex-shrink : 아이템이 줄어들 때 어떻게 줄어들지 비율을 정해준다. 기본값 0
- 숫자가 클 수록 더 크게 줄어든다.
- flex-basis : %로 얼만큼의 공간을 차지할지 정한다. 기본값 auto.

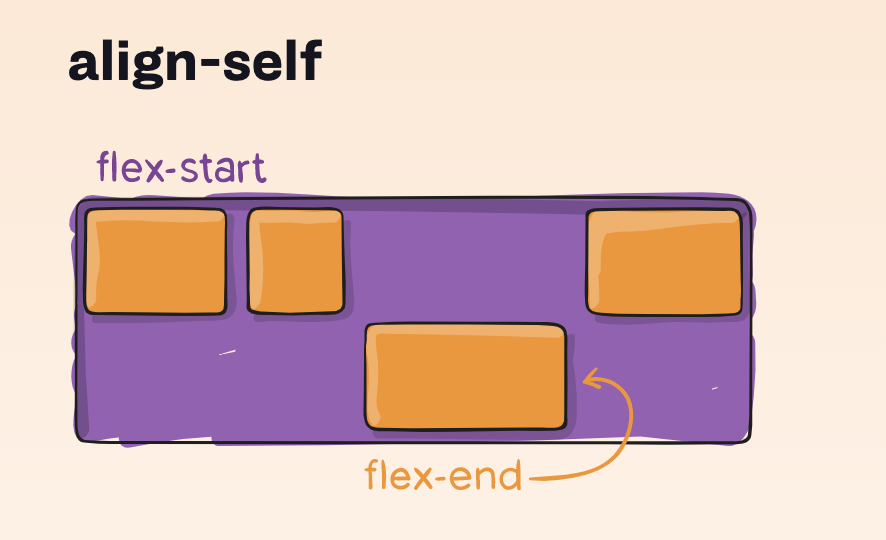
- align-self : align-items에서 결정된 속성을 혼자 따로 덮어써서 다른 속성을 적용한다.

Flex를 연습할 수 있는 게임 사이트 주소 : https://flexboxfroggy.com/#ko
Flex 정리 사이트 : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
