[CSS] - CSS Layout(Display, Poisition)
CSS에서 중요한 것은 Disaply와 Position 이것을 알아보자.
Display
span과 div의 차이는 inline과 block의 차이이다.

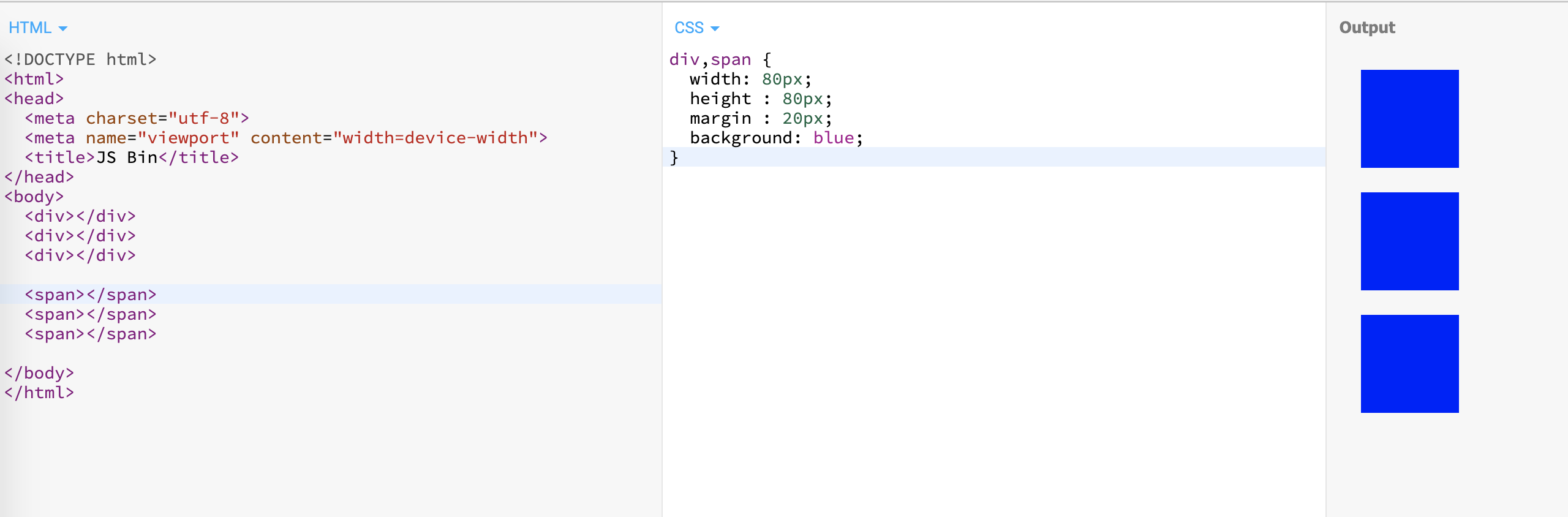
위와 같이 작성하였을 때
block인 div는 한 줄에 하나씩 잘 나오는걸 볼 수 있다.
그런데 이상한건 span은 왜 보이지 않을까?
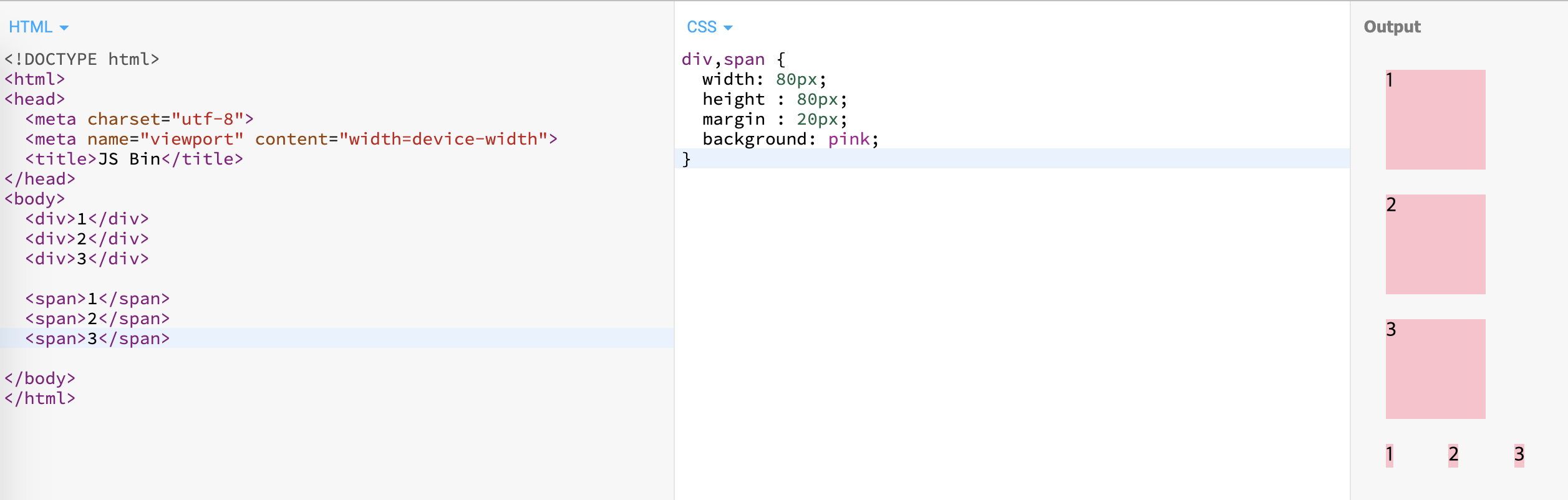
span에 내용물을 채워주면 다음과 같이 보이게 된다.

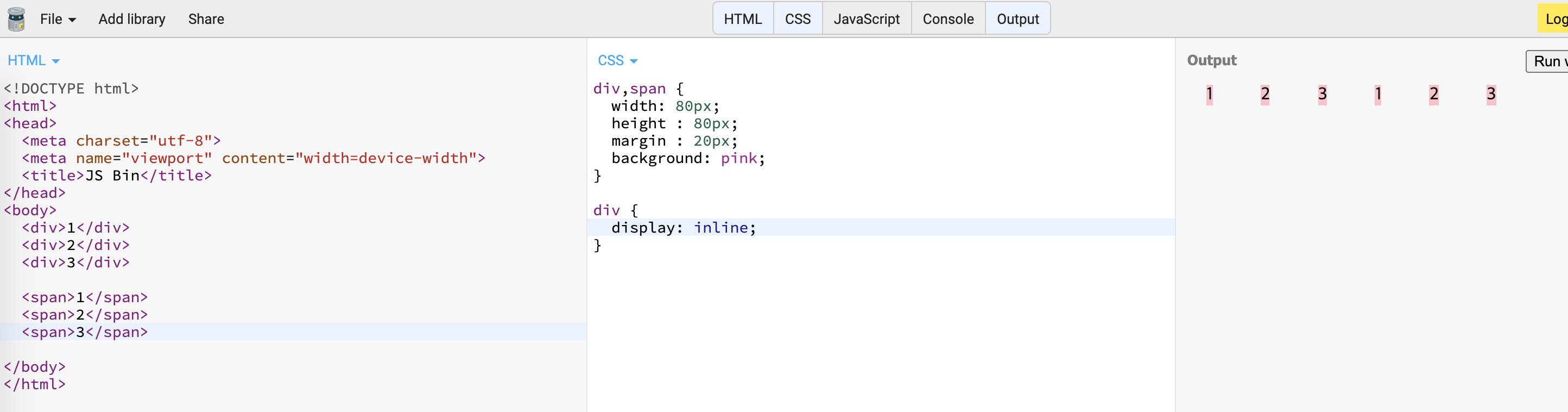
다음 내용을 살펴보자

div에게 inline효과를 줬더니 내용물이 Box크기에서 줄어든 것을 볼 수 있다.
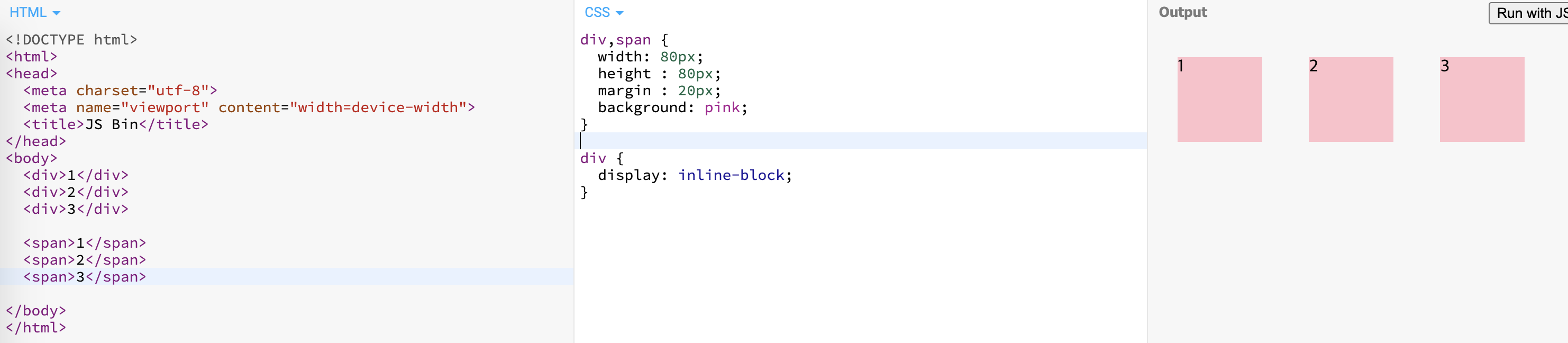
이번에는 inline-block 으로 설정해보자. 
우리가 원하던 박스 형식의 inline이 나왔다.
정리하자면
- block : 한 줄에 하나 씩 박스 단위
- inline : 한 줄에 여러개, 내용물 크기 만큼
- inline-block : 한 줄에 여러개, 박스 단위
Position
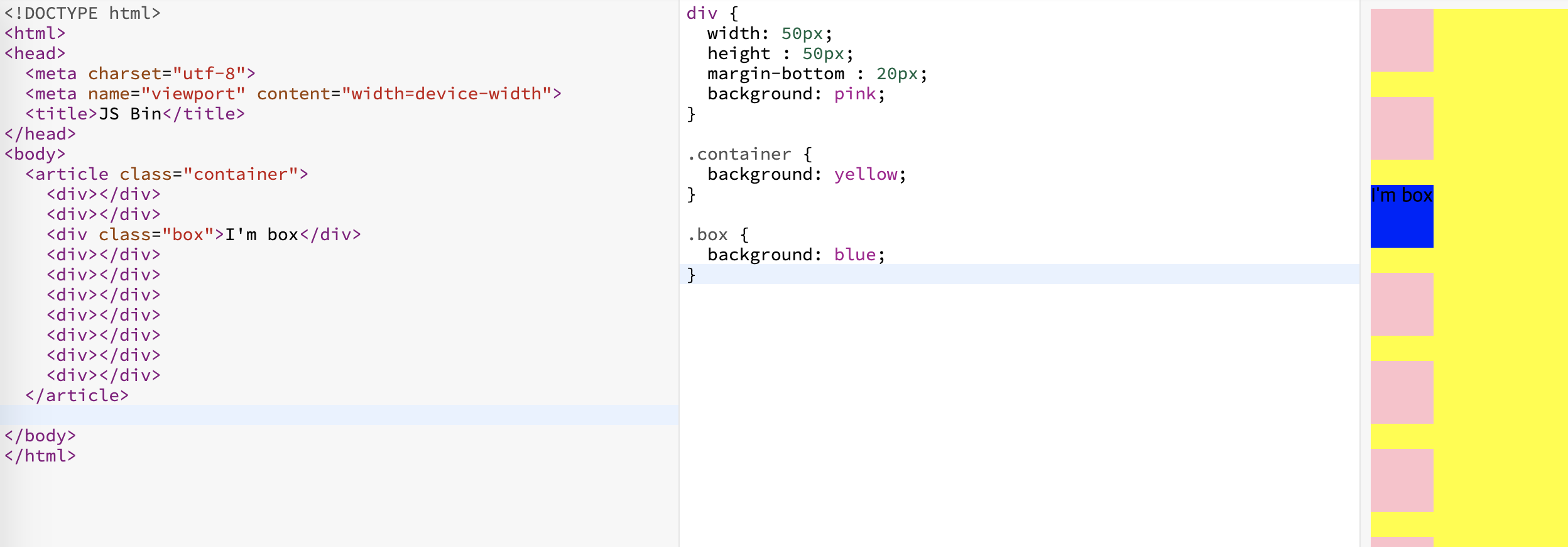
먼저 다음 화면에서 설명하도록 하겠다.

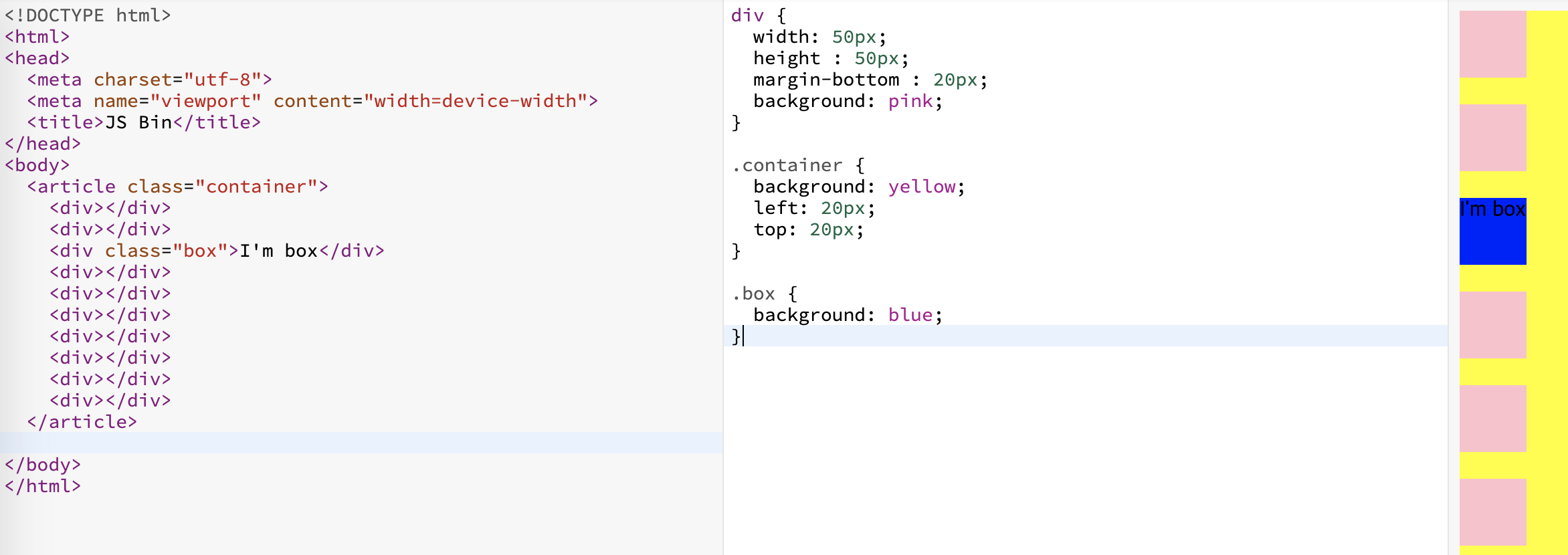
여기서 left, top 속성을 이용해 container를 옮겨보자

그런데 아무런 반응이 없다.
그 이유는 position 속성이 article은 static으로 되어있어서 그렇다.
static은 html에서 정의된 순서대로 보여주는 걸 의미한다.
article은 body안에 담겨있기 때문에 기본 값이 static이다.
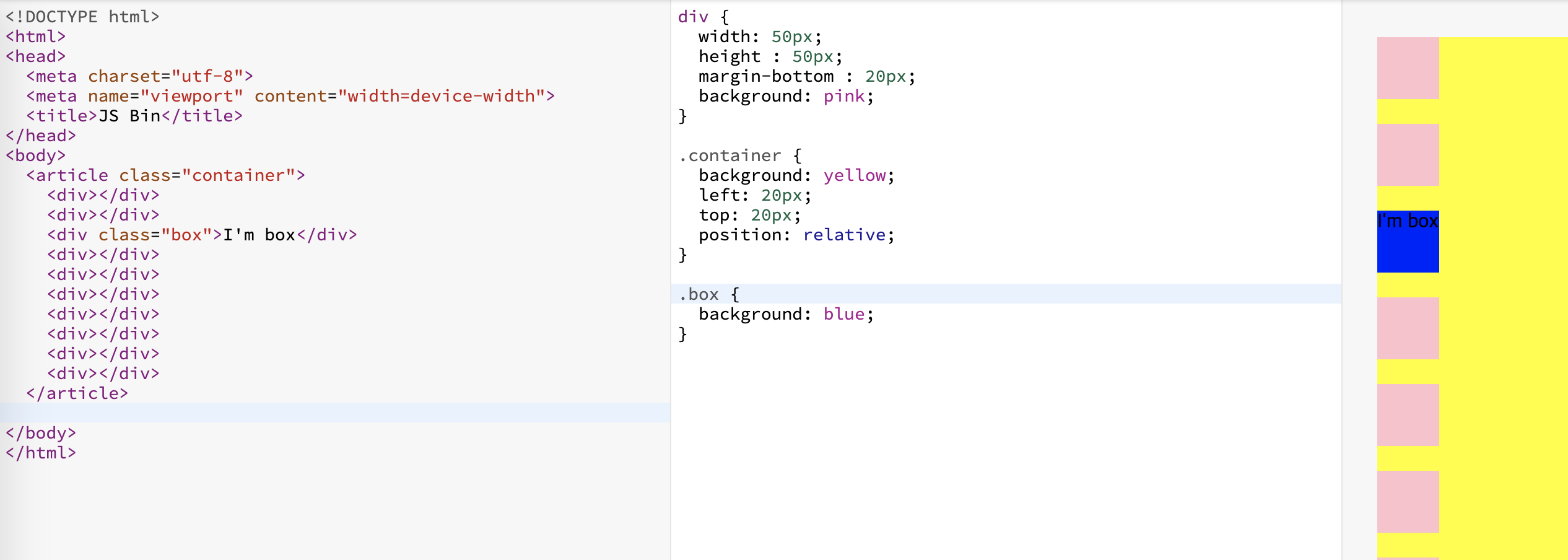
이걸 다른걸로 바꿔보자

position 속성에서 relative값을 주니 top과 left 값대로 떨어져 보이는 걸 확인할 수 있다.
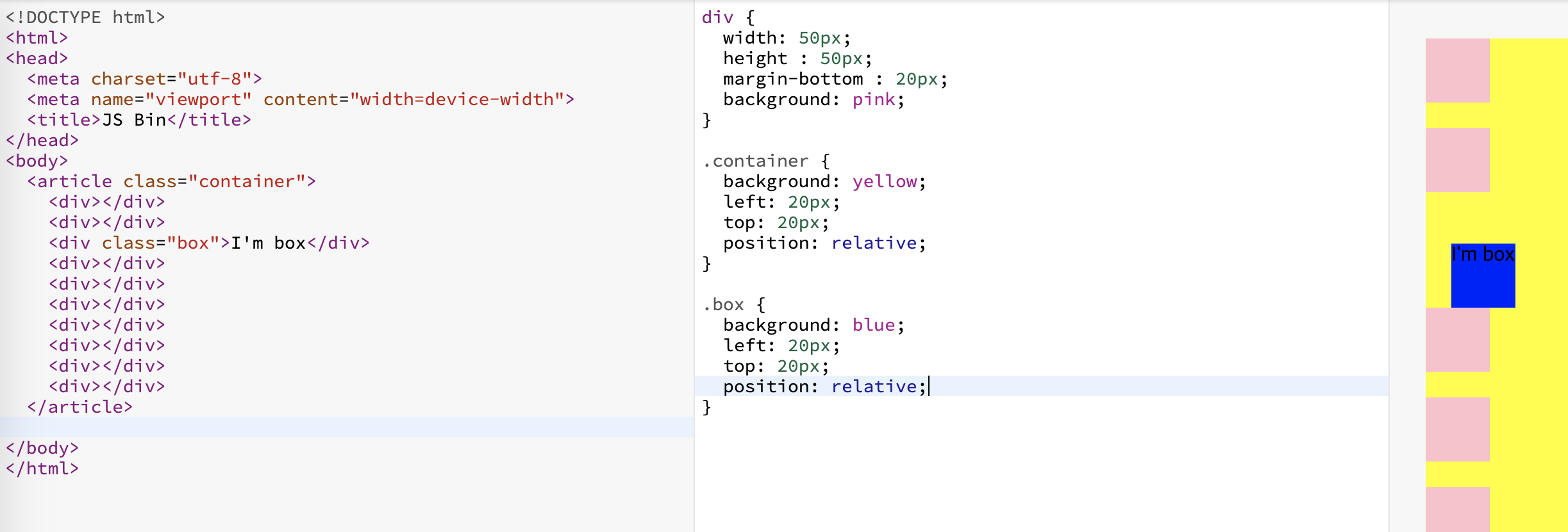
아래 있는 box를 옮겨보면서 확인해보자
relative

Box에 relative 속성을 주니 현재 나의 위치를 기준으로 이동한다.
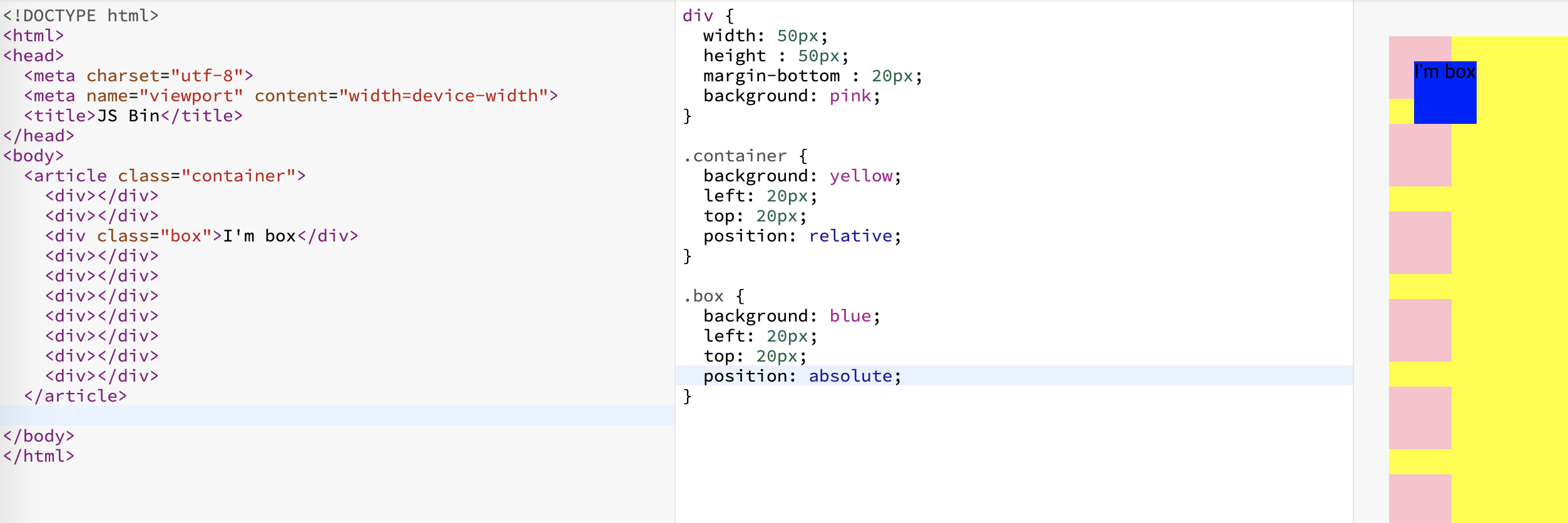
absolute

Box에 absolute 속성을 주니 나의 부모를 기준으로 이동하게 된다.
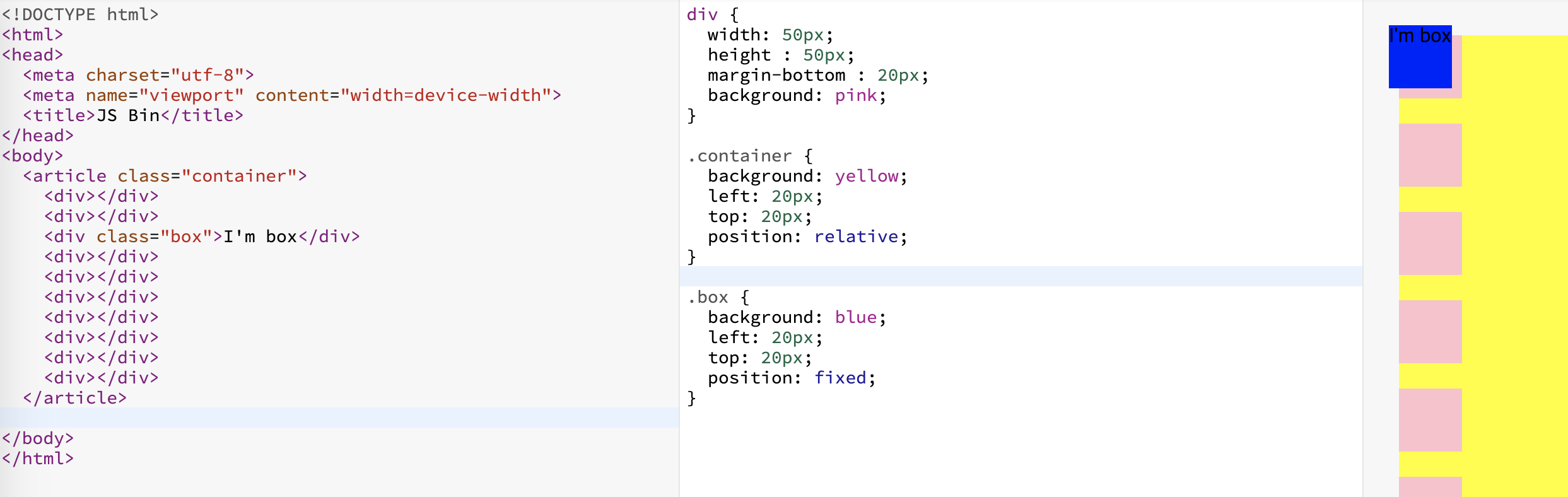
fixed

Box에 Fixed 속성을 주니 Body를 기준으로 이동하게 된다.
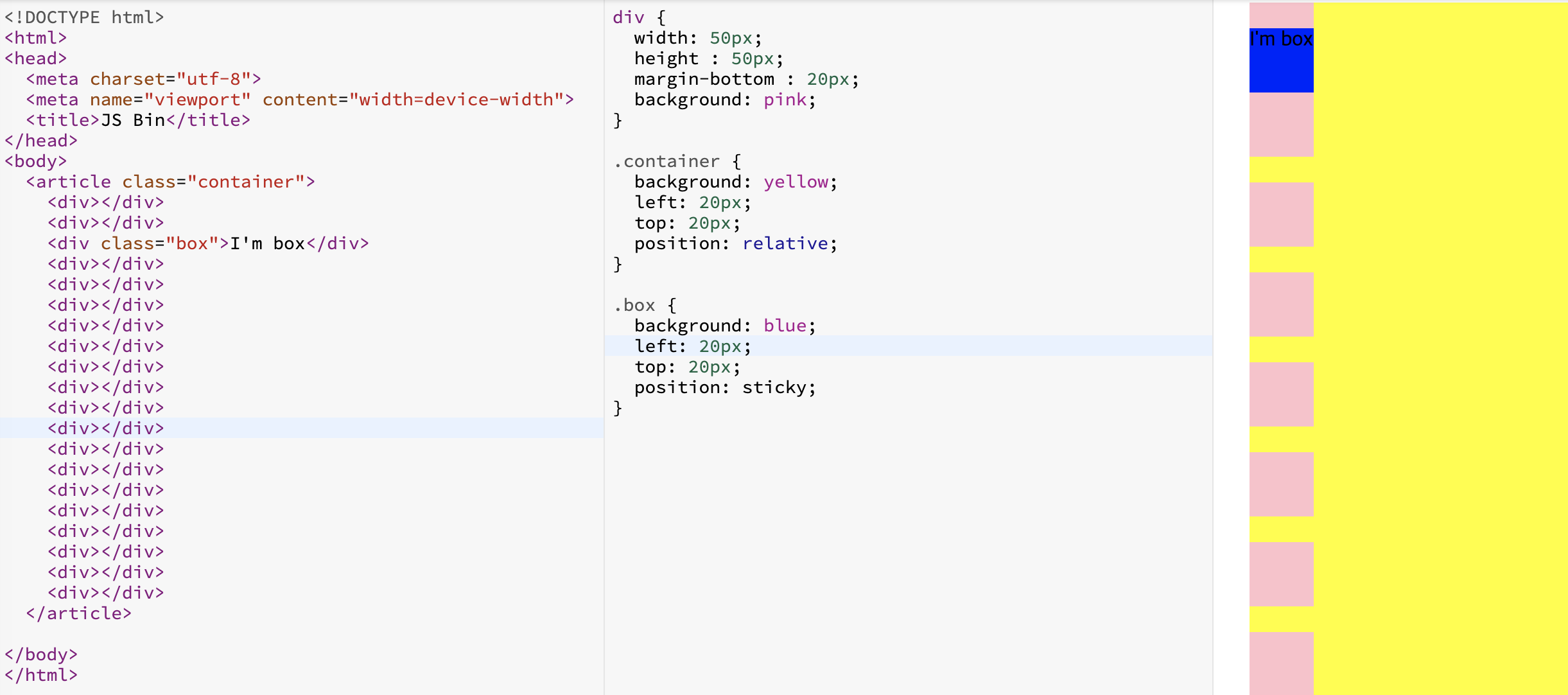
sticky

Box에 sticky 속성을 주니 relative처럼 보이지만 스크롤을 내리면 그곳에 고정되어 있는걸 확인 할 수 있다.
정리
Display에서는
- Block : Box 덩어리를 한 줄에 하나씩 보여줌 (div)
- inline-block : Box 덩어리를 한 줄에 여러개 보여줌
- inline : 내용물을 한 줄에 여러개 보여줌 (span)
Position에서는
- static : 기본 값으로 html 순서에 따라 배치
- relative : 현재 나의 위치를 기준으로 이동
- absolute : 나의 부모를 기준으로 이동
- fixed : html의 body를 기준으로 이동
- sticky : relative와 비슷해 보이나 스크롤해도 사라지지 않고 화면에 붙어 있음
