[CSS] - CSS Selectors
[출처] : https://www.youtube.com/watch?v=gGebK7lWnCk
CSS : Cascading Style Sheet
Cascading의 의미는 폭포수처럼 현재 시트에 없으면 다음 시트로 넘어가 적용되는 점을 찾아간다.
- Author style : 우리가 작성한 style sheet
- User style : Dark mode, 폰트 등 유저가 적용해놓은 style
- Browser : 브라우저에서 기본으로 적용된 style
Cascading은 Author ⇒ User ⇒ Browser 순으로 진행된다.
!importatnt 키워드를 사용하면 이런 순서를 무시하고 가장 최우선으로 적용된다. 되도록 쓰지말자
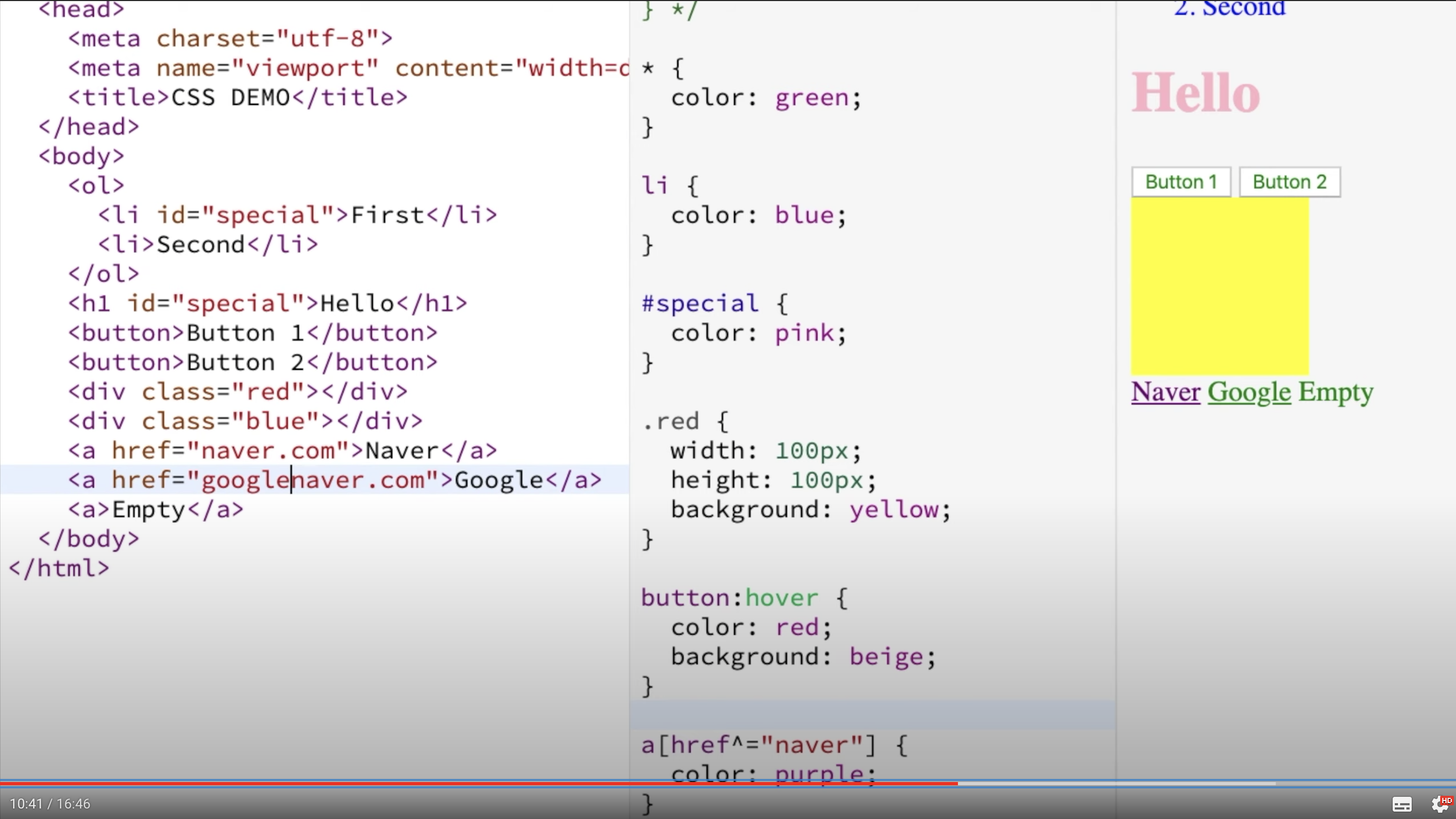
Selectors
HTML에서 잘 쪼개서 Labeling을 잘 해야 Selector를 적용하기 편하다.
다음은 종류들이다.
- (Universial) : 모든 태그 선택
- tag (Type) : 태그 이름 ex. div, 해당 태그들을 선택
- #id (ID) : 해당 ID값 아이템만 선택 (#)
- .class (Class) : 해당 Class값 아이템만 선택 (.)
- : (State) : 해당 태그의 State를 보고 선택
- (Attributes) : 해당 태그의 속성들을 선택
예시를 확인해보자.

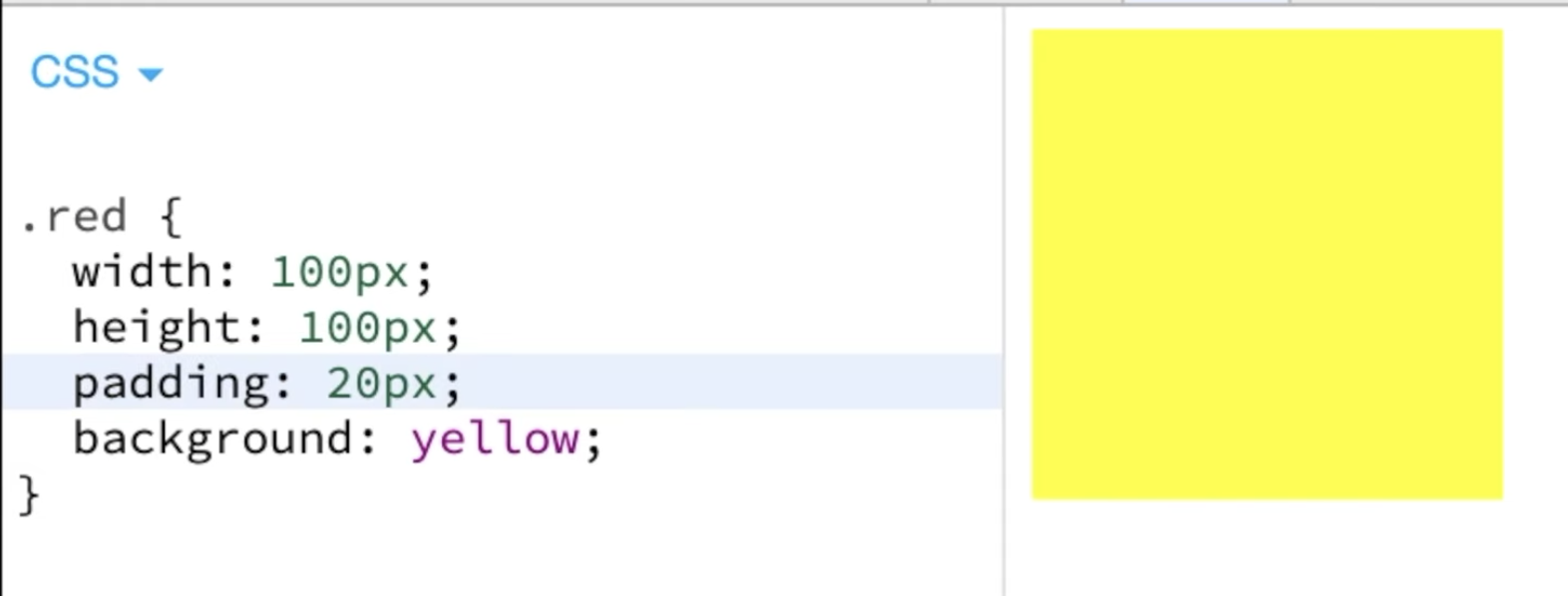
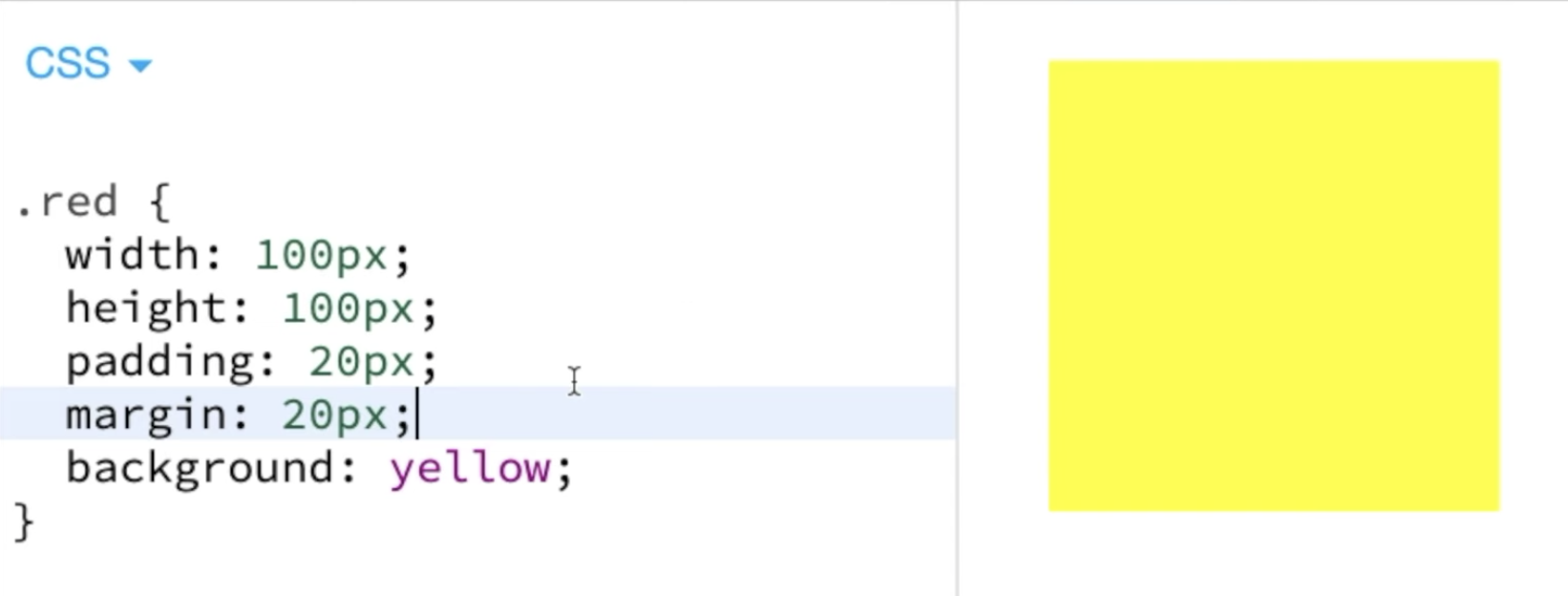
Margin vs Padding
- margin : 내용물 바깥을 채운다.
padding : 내용물 안을 채운다.


CSS Selector Game
https://flukeout.github.io/ 에서 CSS 게임을 진행할 수 있다.
