[HTML] - HTML 기본개념 이해하기
Web Front를 시작하기 전에 HTML의 기본부터 이해하면서 시작해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
</body>
</html>
- <!DOCTYPE html> : 이 문서가 html5라는 정의이다.
- html : 최상위 태그
- head : UI에는 나타나지 않는 정보 목록, meta 데이터 들…
- charset=”utf-8” : 캐릭터 셋을 utf-8 표준으로 맞춘다.
- viewport : 뷰포트 크기 지정
- title : 북마크 등에 보이는 제목
- body : UI에 나타나는 내용들
태그에 대한 내용들은 MDN에서 모두 확인 가능하다.
Box & Item
HTML Tag에는 크게 2가지 종류로 나눠진다
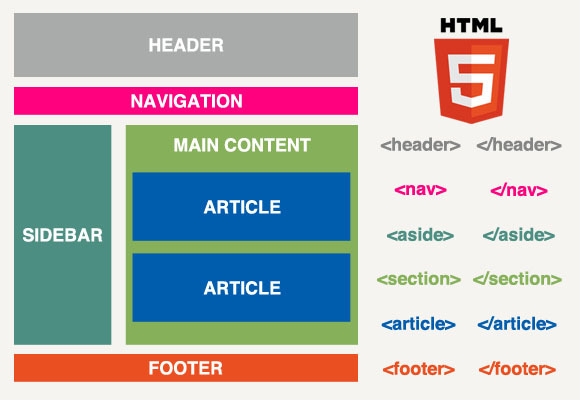
- Box : header, footer, nav, aside, main, section, article, div, span, form (아이템을 담는 박스)
- Item : a, button, input, label, img, video, audio, map, canvas, table (들어가는 아이템들)

위와 같이 Box Tag들을 이용해 구조를 작성해준다. (가장 전형적인 Page 구조)
- Article은 재사용 가능한 (ex. card…) 아이들을 묶어준 tag이다.
- div는 어디에서나 묶어 줄 일이 있을 때 사용 한다.
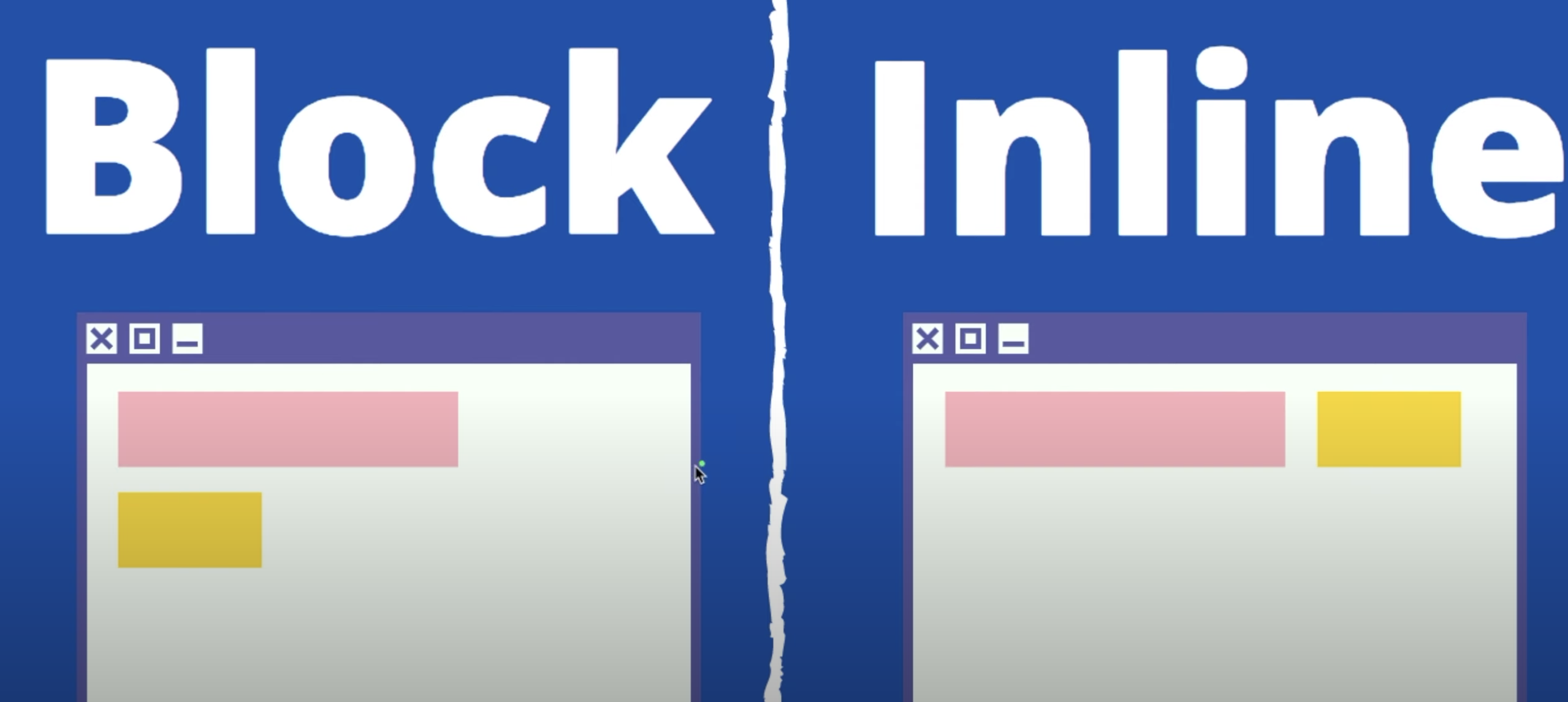
Block vs Inline

- Block : 공간에 여유가 있더라도 한 줄에 한 개의 아이템
- Inline : 공간에 여유가 있다면 옆에 이어서 아이템을 배치

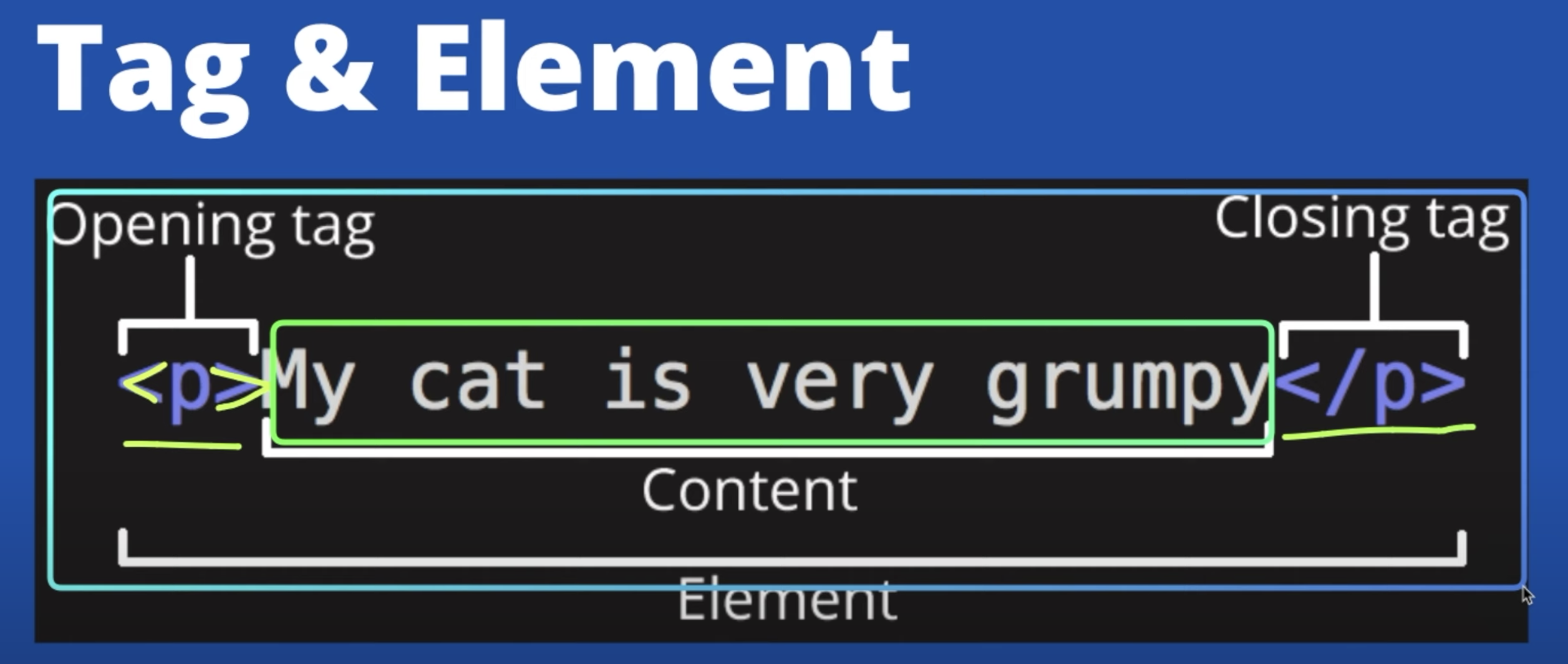
- Tag : Tag는 오프닝과 클로징으로 나눠지고 “/”로 끝을 나타낸다.
- Content : Tag 안에 들어가는 내용물이다.
- Element : Tag로 감싸진 객체를 의미한다.

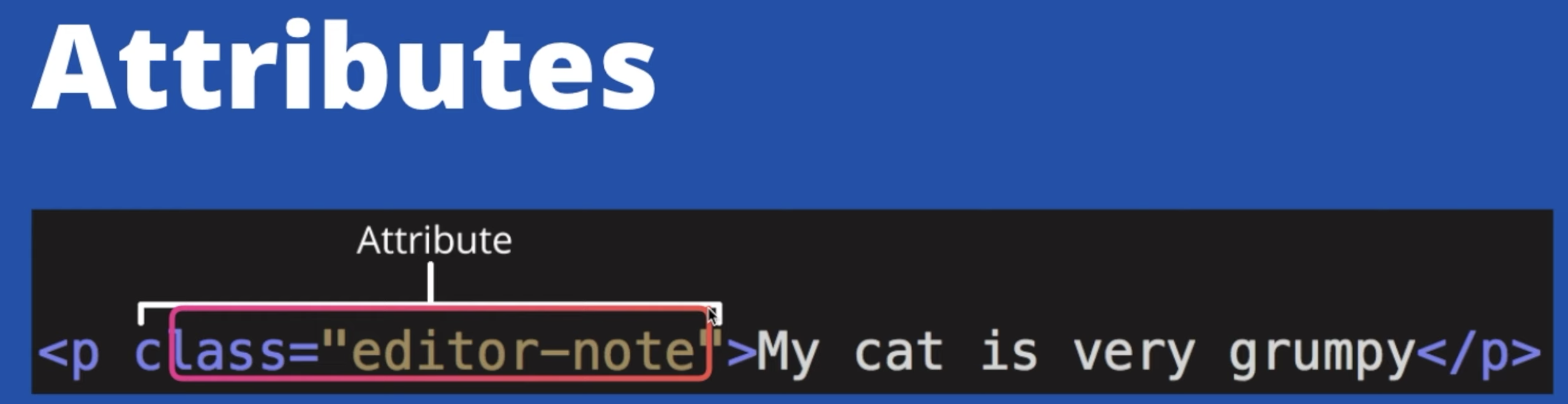
- Attributes : Tag 내부 class 정보와 같이 보이지는 않지만 추가적인 정보를 나타낸다.
