[flutter] - social login : facebook login
카카오톡 로그인을 진행하고 다음으로 Facebook로그인을 개발해보자
준비
- flutter_facebook_login -
facebook login dio -
token을 활용해user정보를 가져올때 필요하다.- facebook developer - 여기에 개발자 등록을 하고
App을 추가해야한다.
1. 프로젝트 생성
카카오 로그인을 만들었던 앱에 추가해서 진행하겠다.
pubspec.yaml에 플러그인을 등록한다.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
flutter_facebook_login: ^3.0.0
dio: ^3.0.9
...
2. 화면 구성
test 앱이니 빠르게 facebook 버튼을 만들어보자.

3. 로그인 기능 작성
로그인 button의 기능을 작성하자
static final FacebookLogin facebookSignIn = new FacebookLogin();
Future<Null> _login() async {
final FacebookLoginResult result =
await facebookSignIn.logIn(['email', 'public_profile']);
switch (result.status) {
case FacebookLoginStatus.loggedIn:
final FacebookAccessToken accessToken = result.accessToken;
print('token = ${accessToken.toMap()}');
final token = result.accessToken.token;
final graphResponse = await Dio().get(
'https://graph.facebook.com/v2.12/me?fields=name,first_name,last_name,email&access_token=${token}');
final data = jsonDecode(graphResponse.data);
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Login(data["name"])),
);
break;
case FacebookLoginStatus.cancelledByUser:
print('error cancelledByUser');
break;
case FacebookLoginStatus.error:
print('error errorerror');
break;
}
}
위에서는
dio(http)를 통해 유저 이름을Login Page로 전송하게 구현했다.
4. Android 설정
먼저 facebook developer에서 Step별로 진행한다.
- 모든
Step이 아니라 아래 순서만 진행한다.1단계App선택4단계Manifest설정5단계Package설정6단계hash key설정

facebook developer에서 생선한 app을 선택해준다. 그러면 자동으로 App ID와 Key값을 찾아준다.

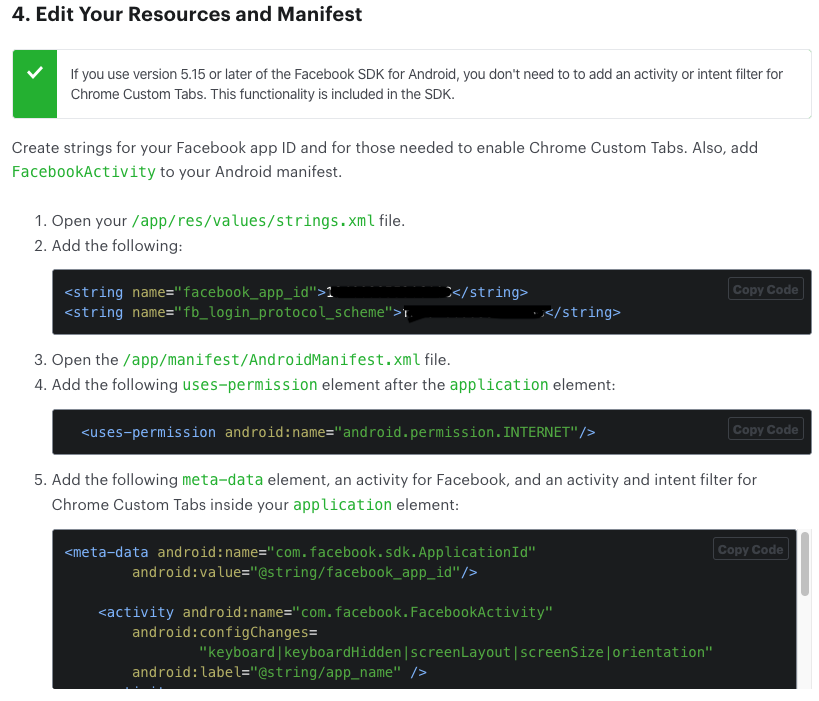
step2,3을 건너뛰고 step4에 있는 manifest설정을 진행한다. 그대로 복사해서 붙여넣자.

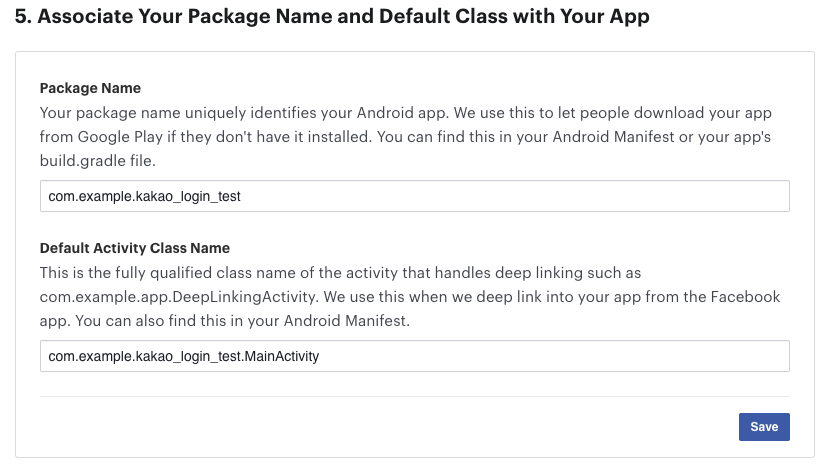
내가 생성한 package이름을 적어준다.
이대로 진행하면 경고가 뜰 것이다.
com.example을 그대로 사용하면 안된다는 경고이다. 나는test 앱이기때문에 그대로 진행하지만 출시를 목적으로 한다면 수정해야한다.

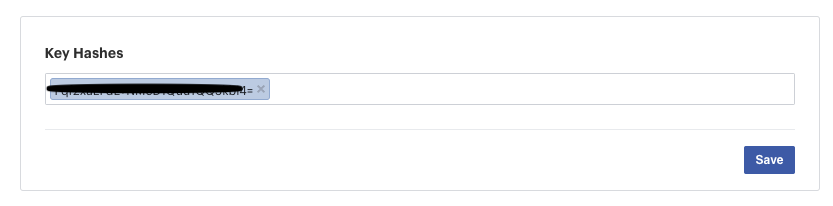
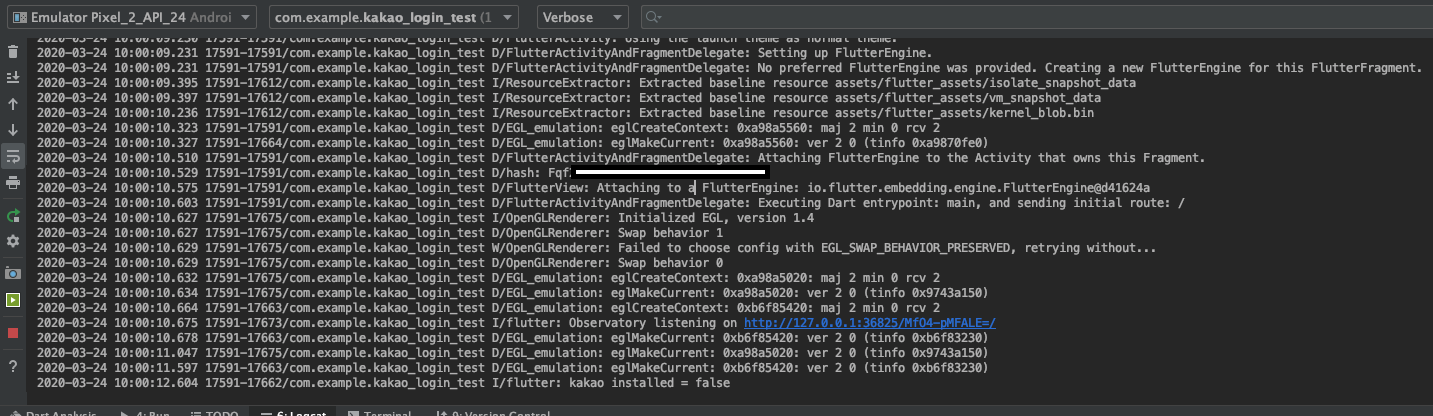
그리고 android hash key를 등록해준다. hash key 가져오는 법은 아래를 참고한다.
keytool로 가져올 수 있지만 정확하지 않는 경우가 많다.native가 가장 정확하다.
hash key 가져오기
카카오톡 로그인과 동일하다.
다음은 kotlin기준으로 작성하겠다. 먼저 android/app/src/main/kotlin 아래 있는 MainActivity.kt파일을 연다.
그리고 아래와 같이 작성한다.
class MainActivity: FlutterActivity() {
override fun configureFlutterEngine(@NonNull flutterEngine: FlutterEngine) {
GeneratedPluginRegistrant.registerWith(flutterEngine);
}
@Override
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
try {
val info: PackageInfo = packageManager.getPackageInfo(packageName, PackageManager.GET_SIGNATURES)
for (signature in info.signatures) {
var md: MessageDigest
md = MessageDigest.getInstance("SHA")
md.update(signature.toByteArray())
val something = String(Base64.encode(md.digest(), 0))
Log.d("hash", something.toString())
}
} catch(e: Exception) {
Log.e("name not found", e.toString())
}
}
}
android studio에서 진행하는걸 추천하며vscode에plugin이 없을 시import를 직접해줘야한다. 그리고 꼭import io.flutter.Log를 넣어주자
이렇게 작성하고 android studio로 실행해서 logcat을 확인하자.

5. IOS 설정
IOS도 facebook developer에서 Step별로 진행한다.
모든
Step이 아니라1단계App선택3단계Bundle Identifier설정4단계Info.plist설정 이 순서만 진행한다.

android설정과 똑같이 facebook developer에서 생선한 app을 선택해준다. 그러면 자동으로 App ID와 Key값을 찾아준다.

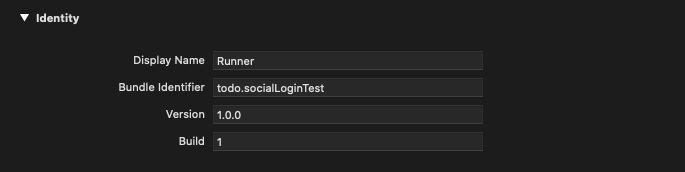
xcode를 실행해서 Bundle Identifier를 수정하고

똑같이 입력해준다.

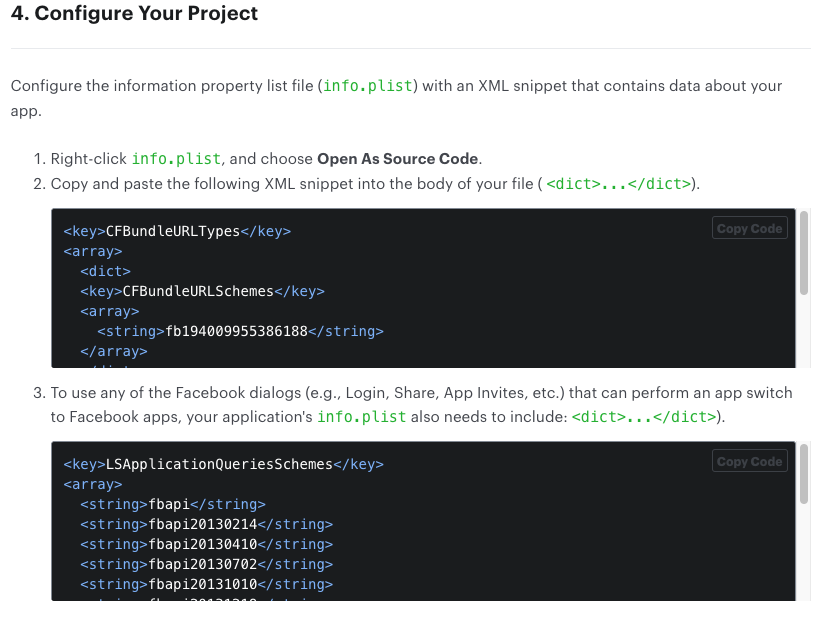
Info.plist에 다음 내용을 복사 붙여넣기를 진행한다.
6. 결과 화면


생가보다 쉽게 facebook login을 완성했다. 카카오 로그인에 비하면 많이 쉬웠다.
다음은 google login을 진행해보겠다.
